新規ブログ作成手順
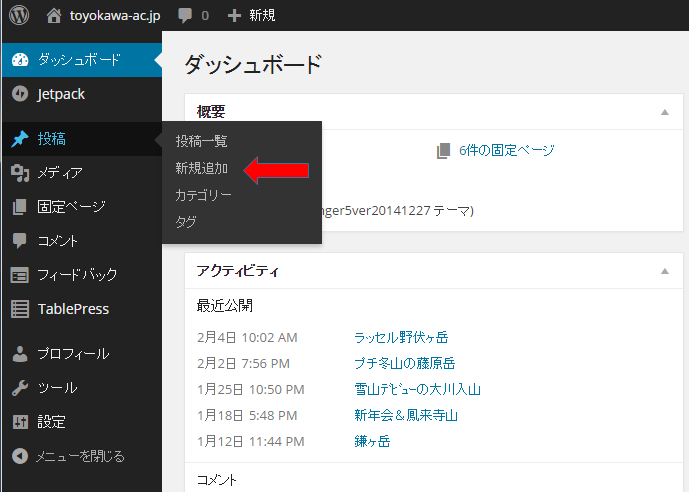
WordPressにログインすると「ダッシュボード」という管理画面になります。

投稿にマウスを当てると右側に投稿に関するメニューが出てくるので「新規追加」を選ぶ
「投稿一覧」を開いた上部にある「新規追加」からも同じく作成できます。
書きかけを編集する場合は「投稿一覧」のタイトルにマウスを近づけると
出てくる編集から行えます。
まず忘れないようにカテゴリーを選んでください。
カテゴリーを選び忘れた場合のデフォルトは「ピークハント」にしています。
ツールバー切り替えボタンを押すと、隠れていたエデュターボタンが出てきます。
デフォルトではビジュアルエディタで書きますが
テキストエディタではHTML編集が出来ます。(FC2ブログみたいな感じです)
 ビジュアルエディタで書くと、アップされた時と同じ状態で
ビジュアルエディタで書くと、アップされた時と同じ状態で画像や文字の色、太さ等確認しながら出来るので基本はビジュアルエディタで
いじっていておかしくなったらテキストエディタで修正する使い方でいいと思います。
改行と段落
WordPressでブログを記入する時に、最初に戸惑うのが
改行と段落の区別があることです。
今まで通りのようにエンターキーのみで改行すると行間が空きすぎて
おかしくなってしまいます。
Shift + Enterで今までのような行間の改行になります。
参考
| 区切り | 入力キー | HTMLソース |
| 改行 | Shift + Enter | <br /> |
| 段落 | Enter | <p>◯◯◯</p> |
*テキストエディタの場合は挙動が異なりますが、説明は省きます。
画像の挿入
記事作成中に任意の場所で、ファイルをドラック&ドロップで挿入出来ます。
エデュターボタンからも挿入出来ます。
今回はドラックドロップでの挿入方法です。
画像ファイルをドラック&ドロップ

「メディアを挿入」画面が出ますので挿入設定をします
■添付ファイルの表示設定
・リンク先→なしにするとクリック出来なくなり、拡大表示が出来なくなります。
・サイズを3種類から選びます。2枚目以降は前回の設定を引き継ぎます。
右下の「投稿に挿入」をクリック

*↑メディアを挿入の画面でもファイルをドラック&ドロップして追加出来ます。
「投稿に挿入」をクリック
タグの設定
カテゴリーは大きな枠で、タグは小さな枠です。
たくさん付けておくとあとから見なおす時に、タグで検索出来るので
追加しておきましょう。
よくつかわれているタグから選択から選んでください。
アイキャッチ画像
ブログ一覧に出てくる画像を設定出来ます。
FC2ブログを携帯から見るとこうなっていますが
この写真は記事の一番上にある画像が表示されていると思います。
設定があるのか分かりませんが。WordPressでは、この画像を記事に設定しておくことが出来ます。
右下の「アイキャッチ画像を設定」から
今日一番だ!っていう画像を選んでおいてください。

アイキャッチ画像未設定の場合こうなります。
 自動でアイキャッチ画像を設定してくれるプラグインはあるんですが
自動でアイキャッチ画像を設定してくれるプラグインはあるんですが
お引っ越しをしてきてアイキャッチ画像がすでに登録済になっている状態です。
その状態だとうまく作動しなくて、2重に表示されたりとおかしくなってしまうので
お手数ですが手動でココイチ写真お願いします。
見出し
WordPressでは見出しが簡単に付けられます。エデュターから選びます。
見出しのイメージです。
見出しを使ったらエンターキーだけの改行をしてください。
段落(SHIFT+ENTER)だと全部見出しになりますので。
随時追記していきます 2015.2.19






コメント